
Coding Camp
Lesson 4
Open Codezing using the link below.
Click on the Editor. and save the project.

How do we start a html?

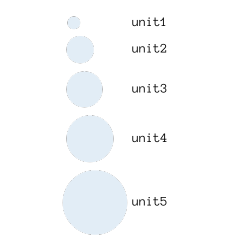
How many circle do we have?
Five or Six ?
<html>
<head>
</head>
<body>
</body>
</html>
Type the div sets with its units.


Click on the CSS
#unit1{
background-color:??;
}
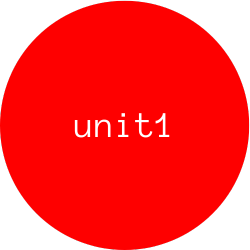
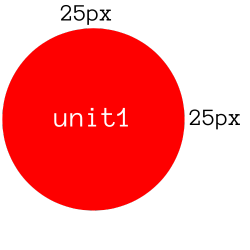
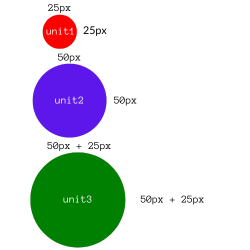
What background color do we have for unit1?

#unit1{
background-color:red;
}
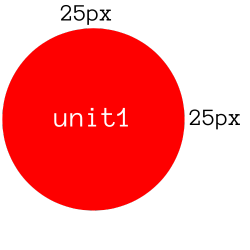
What is the width and height of unit1?

#unit1{
background-color:red;
width:25px;
height:25px;
}
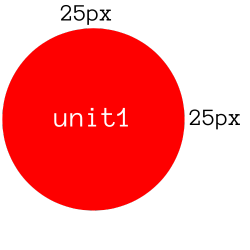
What property will we use to make unit1 into a circle?

#unit1{
background-color:red;
width:25px;
height:25px;
border-radius:??;
}
Border-radius will be same as width and height for a circle.

#unit2{
}
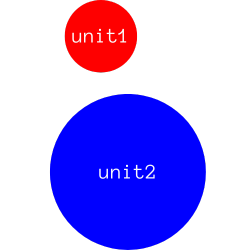
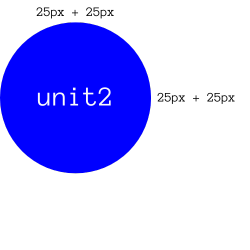
What background color do we have for unit2?

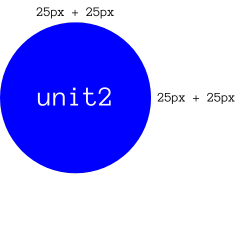
What is 25px +25px?
That will be the width and height for unit2.

#unit2{
background-color:blue;
}
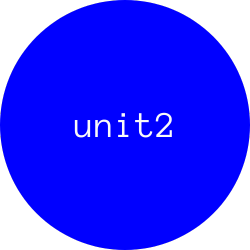
What is the width and height for unit2?

#unit2{
background-color:blue;
width:50px;
height:50px;
}
What property will we use to make unit2 into a circle?

Border-radius will be same as width and height for perfect circle.

#unit1{
background-color:red;
width:25px;
height:25px;
border-radius:25px;
}
#unit2 {
background-color: blue;
width:50px;
height:50px;
border-radius:50px;
}
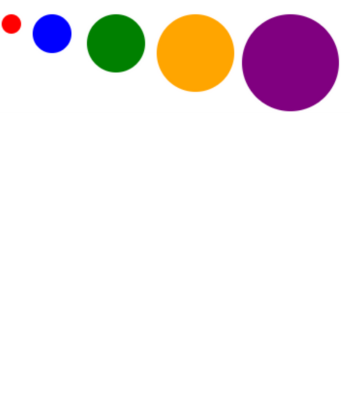
What property will give space between the circles?


Width and height is 50+25 for unit3?

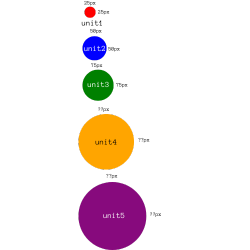
How about unit4 & unit5?
#unit_{
}
Type the property for unit3, 4, 5.


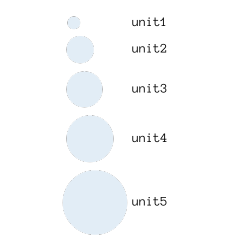
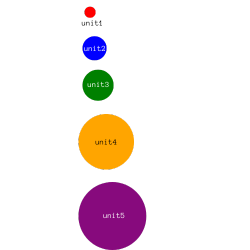
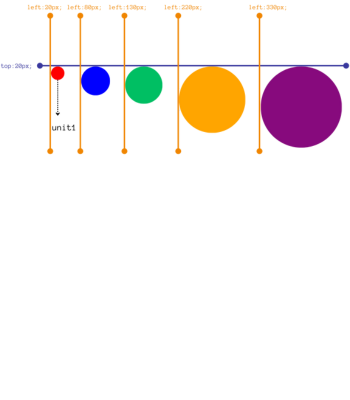
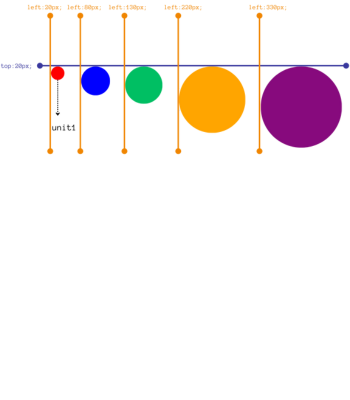
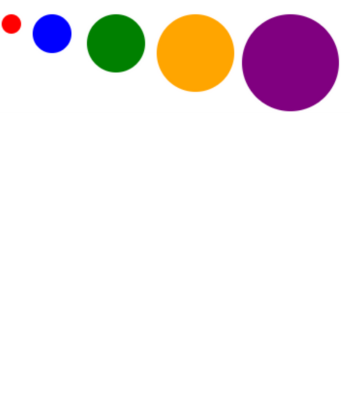
Does your output look similar to this?
Great! Now let's learn some new property
#unit1{
background-color:red;
width:25px;
height:25px;
border-radius:25px;
}
In unit1 CSS, type:

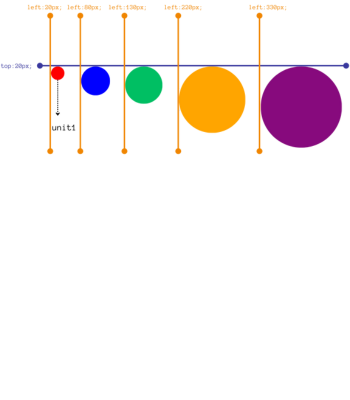
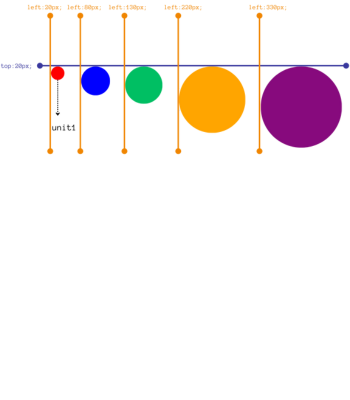
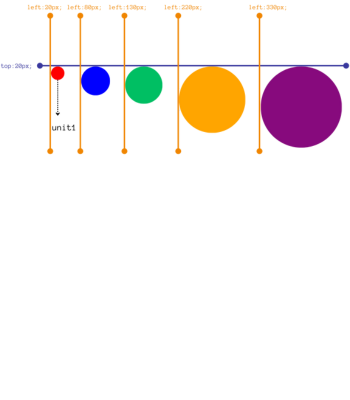
What is the top for unit1?

#unit1{
background-color:red;
width:25px;
height:25px;
border-radius:25px;
position:absolute;
}
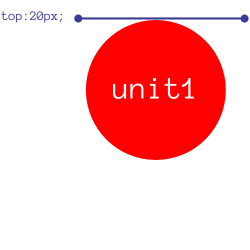
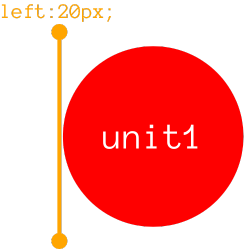
Type top in unit1.

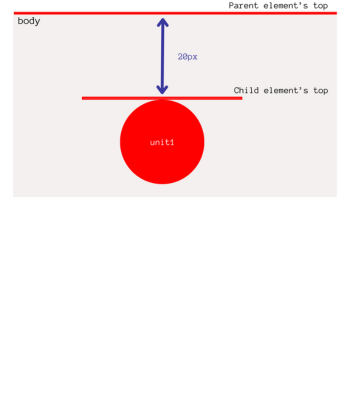
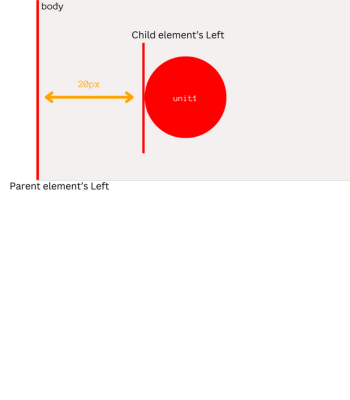
"Top" positions the element from its top edge to the top of the containing element.

What is the left for unit1?

#unit1{
background-color:red;
width:25px;
height:25px;
border-radius:25px;
position:absolute;
top:20px;
}
Type left in unit1.

"Left" positions the element from its top edge to the top of the containing element.

#unit2{
background-color:blue;
width:50px;
height:50px;
border-radius:50px;
}
What position do we type for unit2?

"position: absolute" will place the element in given top and left.
What is top and left for unit2?

#unit2{
background-color:blue;
width:50px;
height:50px;
border-radius:50px;
position:absolute;
}
Type top and left property in unit2.

What about unit3 to unit5?

#unit_{
background-color:green;
width:75px;
height:75px;
border-radius:75px;
}
What position do we have?

#unit_{
background-color:green;
width:75px;
height:75px;
border-radius:75px;
position:absolute;
}
What is the top and left value for unit3 to unit5?

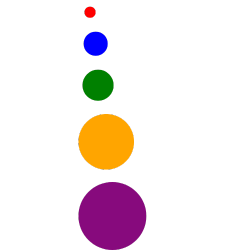
Does your output look like this?

Good Job! Save your project and continue.