
Coding Camp
Lesson 2
Right Click on editor and select open link in new tab.

Save the project as L2

How do we start a html?

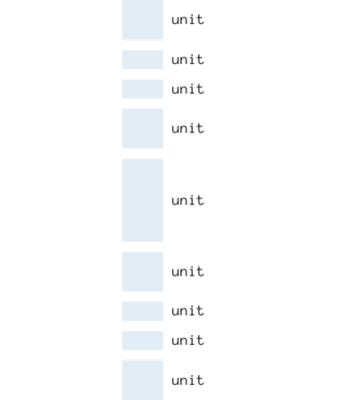
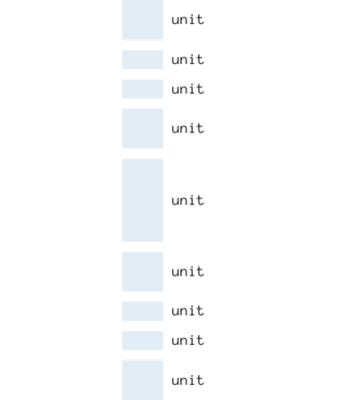
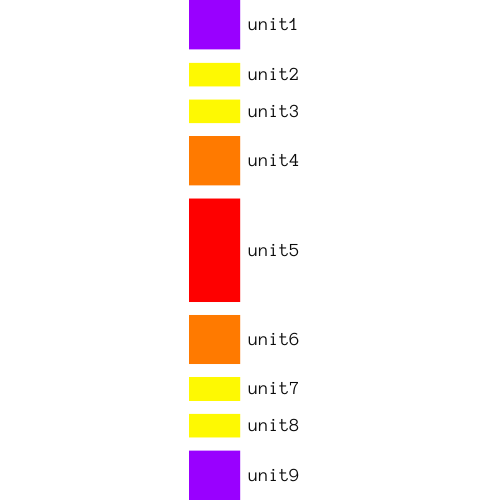
How many boxes do we have?
7 boxes or 9 boxes
<html>
<head>
</head>
<body>
</body>
</html>
How many div sets do we need?

Let's type the div id.
<body>
<div id=" "></div>
<div id=" "></div>
<div id=" "></div>
<div id=" "></div>
<div id=" "></div>
<div id=" "></div>
<div id=" "></div>
<div id=" "></div>
</body>
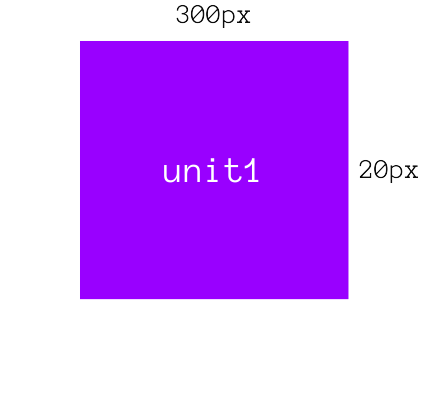
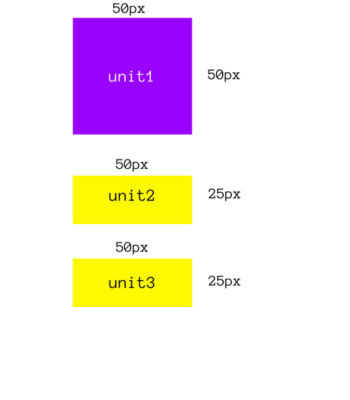
What unit do we have for 1st box?

<body>
<div id="unit1"></div>
<div id=" "></div>
<div id=" "></div>
<div id=" "></div>
<div id=" "></div>
<div id=" "></div>
<div id=" "></div>
<div id=" "></div>
</body>
What unit do we have for 2st box?


Type the units for each div tag.

Click on the CSS
What background color do we have for the unit1?

#unit1{
}
Type the background color property for unit1.

#unit1{
background-color:purple;
}
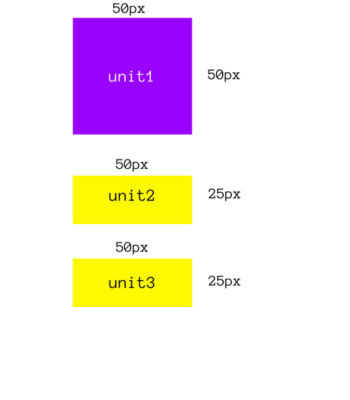
What is the width & height for unit1?

#unit1{
background-color:purple;
width:50px;
height:50px;
}
#unit2{
}
What background color do we have for the unit2?

#unit2{
background-color:yellow;
}
What is the width & height for unit2?

#unit1{
background-color:purple;
width:50px;
height:50px;
}
#unit2{
background-color:yellow;
width:50px;
height:25px;
}
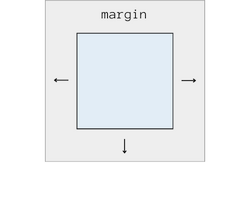
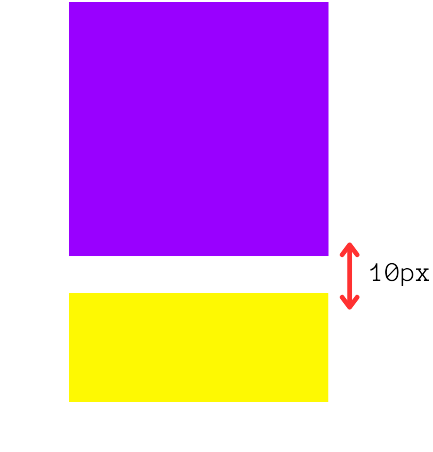
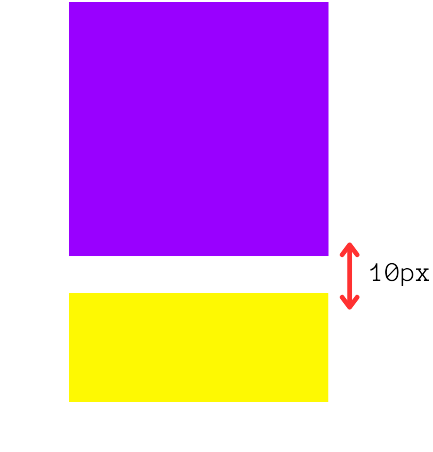
What property will we use to give space between the boxes?

#unit1{
background-color:purple;
width:50px;
height:50px;
??
}
#unit2{
background-color:yellow;
width:50px;
height:25px;
??
}
Add the margin property.


Unit3 will have the same background color, width and height as unit2.

Copy unit2 and paste it as unit3.
#unit3{
background-color:??;
width:??px;
height:??px;
margin:??px;
}
Change the values for unit3.

#unit3{
background-color:yelllow;
width:50px;
height:25px;
margin:10px;
}
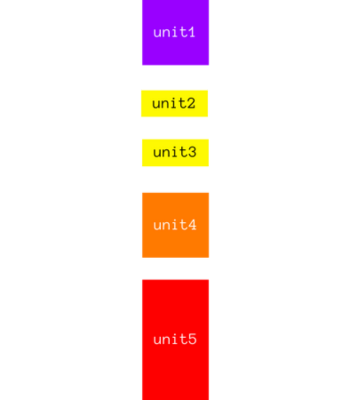
What background color do we have for unit4 and unit5?

#unit4{
background-color:orange;
}
#unit5{
background-color:red;
}
What width and height do we have for unit4 and unit5?

#unit4{
background-color:orange;
width:50px;
height:50px;
}
#unit5{
background-color:red;
width:50px;
height:50px;
}
Add margin property.


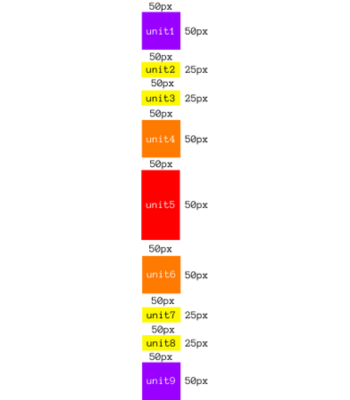
Unit 6 is same as unit_?
unit3 or unit4

What about unit7, unit8 and unit9?
Type the CSS code for unit6 and unit9.

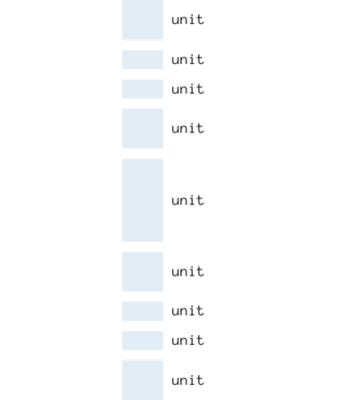
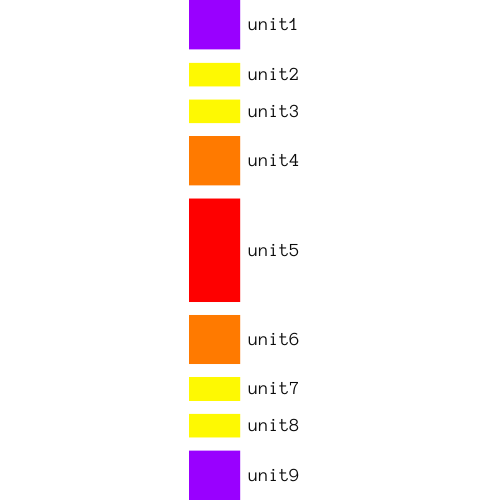
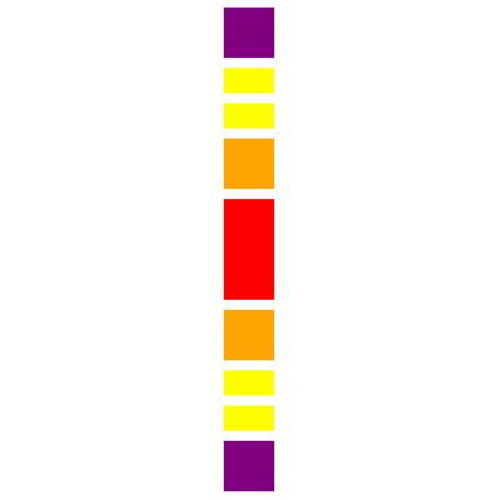
Does your pattern looks similar to this?
Great, now let's learn a new property.
#unit1{
background-color:purple;
width:50px;
height:50px;
margin:10px;
}
In CSS, type border-radius in unit1:
#unit1{
background-color:purple;
width:50px;
height:50px;
margin:10px;
}
Unit1 became a __?


Border-radius makes a square into __?
Square / Circle
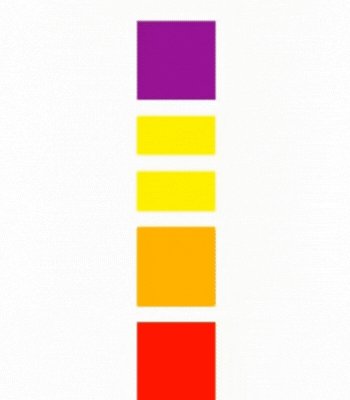
Let us now change all the squares into circles(Unit4, 6, 9).

Does your output look like this?
Good Job!
Click on the Save button to save your project.